目标
建立一个 node2 项目,在其中编写代码。 当在浏览器中访问 http://localhost:3000/?q=alsotang 时,输出 alsotang 的 md5 值,即 bdd5e57b5c0040f9dc23d430846e68a3。
知识点
- 学习 req.query 的用法。
- 建立 package.json 来管理 Node.js 项目。
内容
卧槽,不写 package.json 就写项目我觉得好不爽啊,所以这个 lesson2 我就得跟大家介绍一下 package.json 这个文件的用法了。
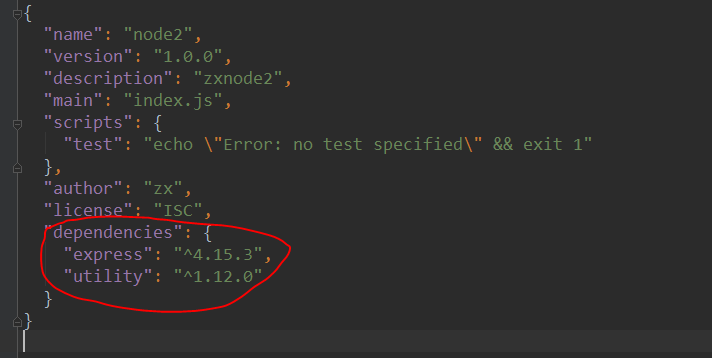
简单说来呢,这个 package.json 文件就是定义了项目的各种元信息,包括项目的名称,git repo 的地址,作者等等。最重要的是,其中定义了我们项目的依赖,这样这个项目在部署时,我们就不必将 node_modules 目录也上传到服务器,服务器在拿到我们的项目时, 只需要执行 npm install,则 npm 会自动读取 package.json 中的依赖并安装在项目的 node_modules 下面,然后程序就可以在服务器上跑起来了。 本课程的每个 node 里面的示例代码都会带上一份 package.json,大家可以去看看它的大概样子。
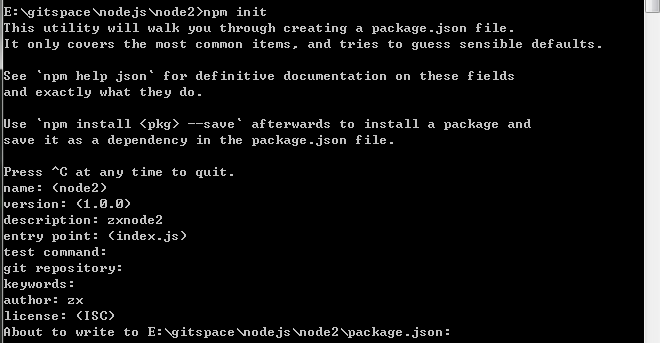
我们来新建一个 node2 项目,并生成一份它的 package.json。

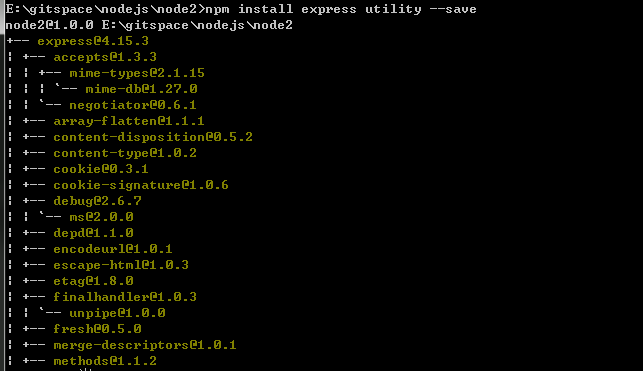
这时会要求我们输入一些信息,什么名字啊之类的,随便填啦。这时我们目录中会生成package.json文件啦。 这时我们来安装依赖,这次我们依赖express和utility 两个模块

注意 npm install express –save 一定要加上这个–save ,只有加上–save参数时package.json里才自动写入dependencies。如下图

这时查看 node_modules 目录,会发现有两个文件夹,分别是 express 和 utility
我们开始写应用层代码,新建一个app.js 写入:
//引入模块
var express= require("express");
var utility= require("utility");
//新建express实例
var app= new express();
app.get('/',function(req,res){
//通过req.query对象获取q
var q=req.query.q;
if(q){
var md5q=utility.md5(q);
res.send(md5q);
}else{
res.send("没有参数");
}
})
app.listen(3000,function(eq,res){
console.log('app is running at port 3000');
})