目标
建立一个nodestart项目,编写代码。在浏览器访问http://localhost:3000/ 时,输出 Hello World。
内容
按照惯例我们来个helloworld入门。
包管理器
npm可以自动管理包的依赖,只需要安装你要的包,不需要考虑依赖。 在 PHP 中, 包管理使用的 Composer, python 中,包管理使用 easy_install 或者 pip,ruby 中我们使用 gem。而在 Node.js中,对应就是 npm,npm 是 Node.js Package Manager 的意思。
express框架
express框架是node.js应用最广泛的web框架,现在是4.x的版本。 express官网http://www.expressjs.com.cn/,没事经常看看API。
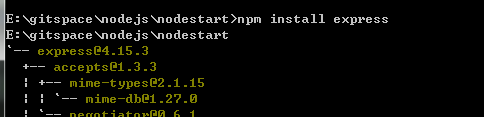
1.新建一个文件夹nodestart进去安装express

安装完后nodestart目录下会出现一个node_modules文件夹,tree(dos命令符)看看里包含express文件夹说明安装成
2.新建一个app.js,写进去代码:
// 这句的意思就是引入 `express` 模块,并将它赋予 `express` 这个变量等待使用。
var express = require('express')
// 调用 express 实例,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋予 app 变量。
var app =express();
// app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。
// 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。
// request 中包含了浏览器传来的各种信息,比如 query 啊,body 啊,headers 啊之类的,都可以通过 req 对象访问到。
// res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里我们调用了它的 #send 方法,向浏览器输出一个字符串。
app.get('/',function(req,res){
res.send("hello world");
})
// 定义好我们 app 的行为之后,让它监听本地的 3000 端口。这里的第二个函数是个回调函数,会在 listen 动作成功后执行,我们这里执行了一个命令行输出操作,告诉我们监听动作已完成。
app.listen(3000,function(){
console.log("app is listening at port 3000")
})3.执行node app.js
这时候我们的app 就跑起来了,终端中会输出 app is listening at port 3000,这时我们打开浏览器,访问 http://localhost:3000/,会出现 Hello World。如果没有出现的话,肯定是上述哪一步弄错了,自己调试一下。
Tips
端口
端口的作用:通过端口来区分出同一电脑内不同应用或者进程,从而实现一条物理网线(通过分组交换技术-比如internet)同时链接多个程序 Port_(computer_networking) 端口号是一个 16位的 uint, 所以其范围为 1 to 65535 (对TCP来说, port 0 被保留,不能被使用. 对于UDP来说, source端的端口号是可选的, 为0时表示无端口). app.listen(3000),进程就被打标,电脑接收到的3000端口的网络消息就会被发送给我们启动的这个进程